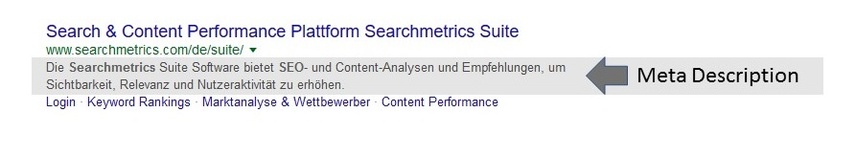
Meta Description
Die Meta Description (dt. Meta-Beschreibung) gehört zu den sogenannten Meta Tags einer Webseite. Mit dieser Meta-Angabe können Webmaster den Inhalt einer Webseite kurz skizzieren.
Die für eine Internet-Seite hinterlegte Seitenbeschreibung wird üblicherweise dann angezeigt, wenn die Seite zu einer bestimmten Suchanfrage in den SERPs als Snippet gelistet wird.

Vor langer Zeit gehörte das Keyword in der Meta Description einmal zu den Ranking-Faktoren im SEO, heute spielt der Inhalt der Description vielmehr bei der Snippet-Optimierung eine Rolle und kann bei guter Ausführung Traffic und CTR (= Click-Through-Rate) erhöhen, weil sie im Idealfall User dazu animiert, auf das Suchergebnis zu klicken.
Als Meta-Angaben mit Keywords noch relevant fürs Ranking waren
Die Kriterien, die Suchmaschinen für das Ranking einer Website heranziehen, werden immer differenzierter und immer komplexer. In den Anfangszeiten der Internet-Suche, also zu Beginn der 2000er-Jahre, wurden aus diesem Grund vor allem die Meta Tags einer Website für das Ranking herangezogen. Eines der wichtigsten Elemente zur Optimierung einer Website war hier die Meta Description. Sie konnte bedenkenlos mit relevanten Keywords „gestopft“ werden, vergleichbar mit dem Seitentitel oder dem Content selbst.
Relativ spät, im Jahr 2009, stellte Google klar, dass sowohl die Meta Keywords als auch die Meta Description keinen entscheidenden Einfluss mehr auf das Ranking hätten. Denn durch die massive Verwendung von Schlüsselbegriffen wurde im Laufe der frühen SEO-Jahre zugunsten der Manipulation immer weniger Mehrwert für User entwickelt, kurz: Spam.
Wenn heute noch einige „Suchmaschinenoptimierende“ in ihren Dienstleistungen die Optimierung von Meta Descriptions als Ranking-Kriterien bezeichnen, ist dies schlicht falsch.
Was nützt die Seitenbeschreibung dann noch?
Durch die massive Verwendung von Schlüsselbegriffen wurde im Laufe der frühen SEO-Jahre versucht, die Suchergebnisse zu manipulieren. Darunter litt der Mehrwert für die User, kurz: Spam überflutete die erste Suchergebnisseite. Erst relativ spät, im Jahr 2009, stellte Google klar, dass sowohl die Meta Keywords als auch die Meta Description künftig keinen entscheidenden Einfluss mehr auf das Ranking besitzen.
Wenn heute noch einige „SEOs“ in ihren Dienstleistungen die Optimierung von Meta Descriptions anbieten um die Rankings zu verbessern, ist dies schlicht falsch.
Was nützt die Meta Description dann noch für SEO?
Auch wenn die heutigen SERPs durch Rich Snippets kontinuierlich angereichert werden, hat die Meta Description als erster Kontaktpunkt für potenzielle Besucher*innen nur wenig an Bedeutung verloren. Denn sie ist neben dem Seitentitel und der Ziel-URL das, was User als erstes von einer Website sehen, wenn sie einen Suchbegriff in die Web-Suche eingegeben haben. Folglich sollte die Gestaltung der Meta Description nicht willkürlich erfolgen. So kann eine gut formulierte Seitenbeschreibung zum Klick auffordern, und das selbst dann, wenn die betreffende Seite nicht in den Top-Positionen bei Google gelistet wird.
Die Meta Description ist das erste Aushängeschild, das eine Website über die organischen Suchtreffer zeigen kann. Sie kann die Klickrate sowie den Traffic maßgeblich beeinflussen.
Da die CTR offensichtlich von Google u.a. auch herangezogen wird, um die Relevanz einer Webpage in den SERP zu beurteilen, könnte man die Meta Description also als einen indirekten Ranking-Faktor begreifen.
Wie sieht die optimale Meta Description aus?
Die optimale Länge für den Beschreibungstext wurde lange Zeit mit etwa 150 Zeichen inklusive Leerzeichen angegeben. Seit Google den Anzeigenblock auf der rechten Seite der Suchergebnisse im Frühjahr 2016 aufgegeben hat, ist theoretisch mehr Platz für die Snippets der organischen Treffer vorhanden.
Seither liegt die mögliche Länge der Meta Description bei etwa 175 Zeichen. Doch weil Google nicht auf jeder Suchergebnisseite den kompletten Platz ausschöpft, ist immer noch empfehlenswert, bei 150 Zeichen inklusive Leerzeichen zu bleiben, damit die Description nicht abgebrochen wird.
Bei der Angabe der Zeichenzahl handelt es sich jedoch um einen ungefähren Richtwert. Denn Google und andere Suchmaschinen messen nicht tatsächlich die Zeichen, sondern die Pixellänge des hinterlegten Meta Tags. Ist die Description länger, wird sie durch “…” gekürzt bzw. abgebrochen. Ähnlich wie bei einem Tweet müssen demnach auf diesem eingeschränkten Platz alle wichtigen Informationen zur Zielseite untergebracht werden. User sollen aufmerksam gemacht und zum Klick angeregt werden.
Wie lang muss die Meta Description für mobile Suchergebnisse sein?
In den mobilen Suchergebnissen auf Smartphones steht aufgrund des kleineren Displays weniger Platz zur Verfügung. Wer seine Meta-Inhaltsbeschreibung nur auf die mobilen SERPs ausrichten möchte, sollte den Text auf maximal 120 Zeichen beschränken. So kann verhindert werden, dass die Beschreibung abbricht.
Allerdings kann immer wieder beobachtet werden, dass Google beim Inhalt der Descriptions in den mobilen SERPs variiert. Möglich sind zum einen Beschreibungen mit mehr als 200 Zeichen. Zugleich können auch Bilder in den Snippets erscheinen, wodurch die mögliche Zeichenzahl deutlich eingeschränkt wird.
6 Tipps zum Optimieren der Meta Description
- Lieber kurz als lang: Oft bietet es sich zudem an, eher zwei bis drei kurze Sätze zu verwenden als einen längeren Satz. User suchen in den SERPs nach prägnanten Aussagen – und so sollte auch die ideale Meta Description aussehen.
- Call-to-Action: Eine Beschreibung sollte immer eine Handlungsaufforderung enthalten. So werden die User zum Klick auf das Ergebnis animiert.
- Thema: Das Thema der Zielseite sollte kurz und knackig zusammengefasst werden. So wissen User, was sie erwartet.
- Keyword: Empfehlenswert ist es, das zentrale Keyword der Zielseite auch in der Description zu verwenden. Stimmt es mit dem gesuchten Begriff überein, wird es von Google automatisch im Snippet gefettet. Dadurch wird noch mehr Aufmerksamkeit erzielt.
- Einzigartigkeit: Jede Beschreibung sollte wie der Title einer Seite einzigartig sein. Wird ein Plugin zur automatischen Generierung von Beschreibungen verwendet, sollte diese Voraussetzung berücksichtigt werden.
- Sonderzeichen: Mit Hilfe von HTML-Codes können auch Sonderzeichen in die Beschreibung eingefügt werden wie Häkchen, Herzen oder andere Symbole. Damit lässt sich das Snippet ebenfalls hervorheben. Allerdings sollte der Einsatz dieser Zeichen nicht übermäßig geschehen. Sonst kann das Snippet sehr unseriös wirken und dadurch seine Funktion als Call-to-Action weniger erfüllen.
Wichtig: Wenn Google selbst die vorhandene Meta Description in Bezug zur Suchanfrage für wenig aussagekräftig hält, kann es vorkommen, dass die Suchmaschine eine eigene Beschreibung aus vorhandenen Versatzstücken zusammenstellt. Wer dies verhindern möchte, sollte sich also beim Verfassen der Meta Description Mühe geben, damit diese den Inhalt der Zielseite adäquat wiedergibt.
Es ist übrigens auch möglich, mehrere Descriptions für eine Webseite zu hinterlegen. Allerdings ist fraglich, ob sich der Aufwand für SEO-Zwecke wirklich lohnt.
Sonderfall noodp – heute ein Relikt
Ein Relikt aus der Suchmaschinenoptimierung ist das sogenannte noodp-Tag. Damit können Webmaster in den Meta-Angaben der Website bestimmen, dass für die Anzeige der Meta Description in den Snippets nicht die Beschreibung aus dem DMOZ-Verzeichnis übernommen wird.
Zum Hintergrund: Als Google und andere Suchmaschinen bei weitem nicht so stark frequentiert waren und nicht so effizient arbeiteten wie heute, beruhte ein Großteil der im Netz erhältlichen Informationen auf sogenannten Web-Verzeichnissen. Das größte und unabhängigste seiner Art ist bis heute DMOZ. Für Suchmaschinen, darunter vor allem Google, war die dort hinterlegte Beschreibung einer Website eine vertrauenswürdige Angabe, die dann auch direkt für das Such-Snippet anstelle der Meta Description übernommen wurde, sofern diese nicht hinterlegt war.
Wer heute ausschließen möchte, dass eine Seitenbeschreibung aus dem moderierten DMOZ-Verzeichnis für das Snippet übernommen wird, kann dies folgendermaßen im Quellcode kenntlich machen:
<meta name=’robots’ content=’noodp’>
<meta name=’msnbot’ content=’noodp’>
<meta name=’GoogleBot’ content=’noodp’>
Bereit, das Potenzial deiner Website zu entfalten?


